The button feature is used as a decorative element to insert a link to another page within a given website or other web pages. In this guide, you will learn how to customize the appearance of the buttons on your website.
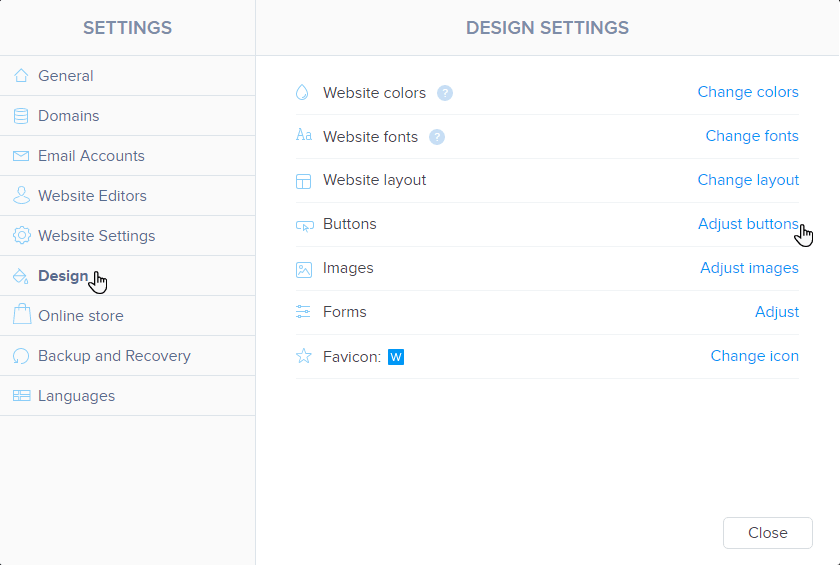
1. Click Settings in the editor.

2. In the Design tab, select the Adjust buttons option.
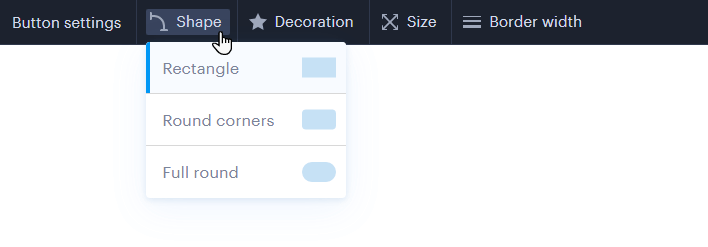
3. Here you can select one of the properties and edit it.
Shape determines the roundness of the corners of the button, you can choose a rectangle with sharp or rounded corners or a completely rounded appearance of the button.
Decoration is used to make a button shadowless, with a shadow at the bottom or around the button.
You can set the Size of the button to large or medium.
Border width can be used to set the thickness of the line around the button.
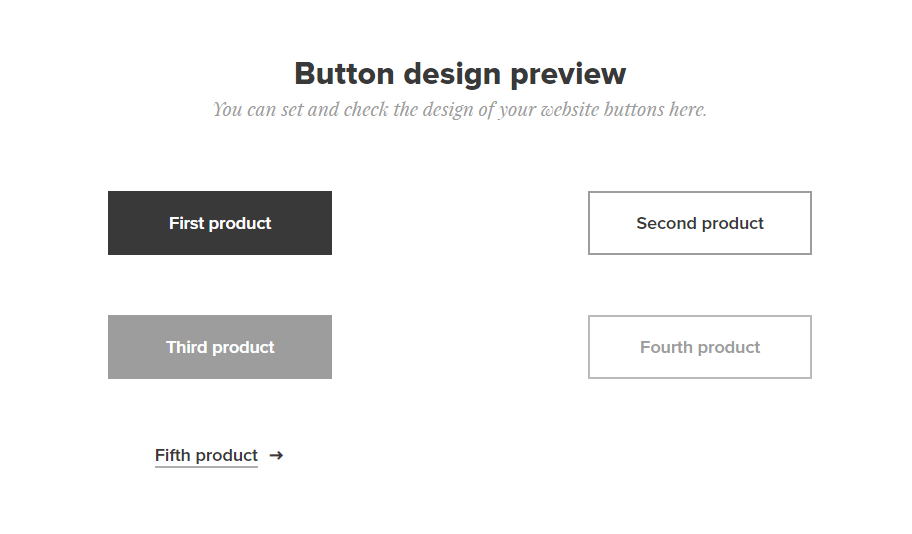
4. You can check the appearance below on this page.
5. Don't forget to save the changes with the button in the upper right corner.
TIP: Five buttons are listed in the controls due to the fact that for each button on the page, the form can be individually adjusted.
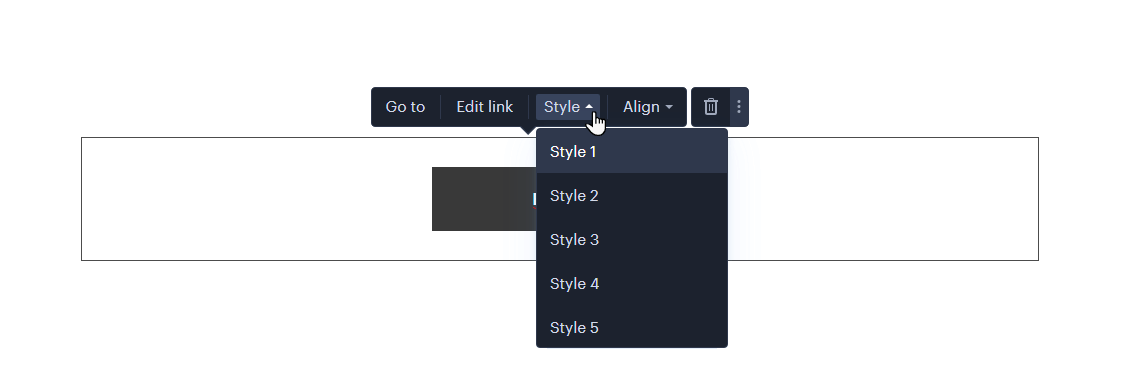
6. The color of the button can be adjusted when changing the basic colors of the project. The custom color for the buttons is displayed in Styles 3, 4, and 5.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article